2022.04.07 - [Computer Science] - Microsoft Visual Studio 2019로 Windows Forms 만들기(4) 사진 뷰어 만들기-3
Microsoft Visual Studio 2019로 Windows Forms 만들기(4) 사진 뷰어 만들기-3
2022.04.06 - [Computer Science] - Microsoft Visual Studio 2019로 Windows Forms 만들기(3) 사진 뷰어 만들기-2 Microsoft Visual Studio 2019로 Windows Forms 만들기(3) 사진 뷰어 만들기-2 2022.04.05 - [Co..
hzyiunn.tistory.com
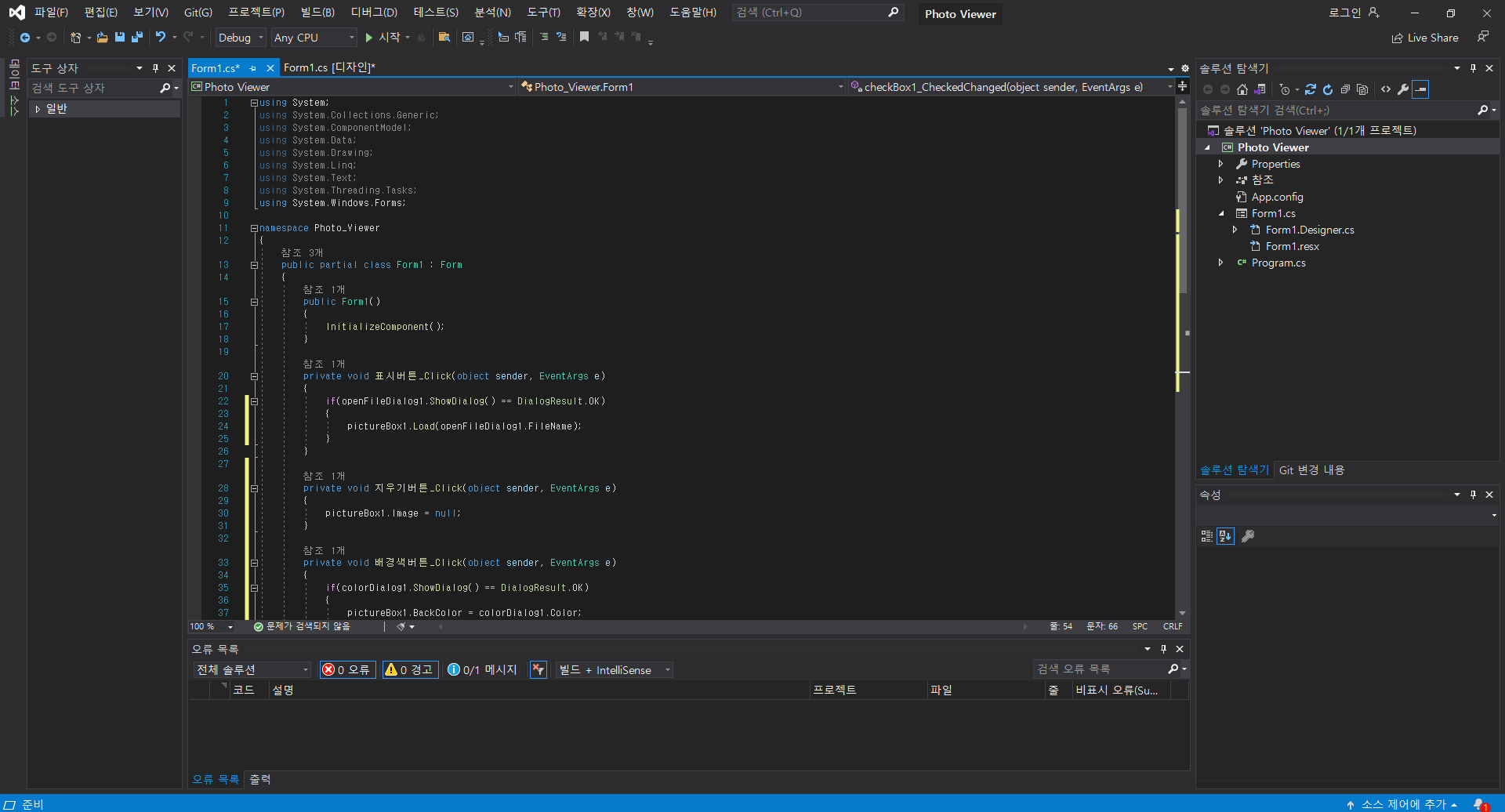
이전에서 만들었던 대화 상자 컨트롤에 대한 코드를 작성할 차례다.
가장 처음 표시버튼_Click에 대한 코드를 다음과 같이 작성한다.
private void 표시버튼_Click(object sender, EventArgs e)
{
if(openFileDialog1.ShowDialog() == DialogResult.OK)
{
pictureBox1.Load(openFileDialog1.FileName);
}
}그리고 다른 컨트롤에 대해서도 코드를 작성한다.
private void 지우기버튼_Click(object sender, EventArgs e)
{
pictureBox1.Image = null;
}private void 배경색버튼_Click(object sender, EventArgs e)
{
if(colorDialog1.ShowDialog() == DialogResult.OK)
{
pictureBox1.BackColor = colorDialog1.Color;
}
}private void 닫기버튼_Click(object sender, EventArgs e)
{
this.Close();
} private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if(checkBox1.Checked)
{
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
}
else
{
pictureBox1.SizeMode = PictureBoxSizeMode.Normal;
}
}

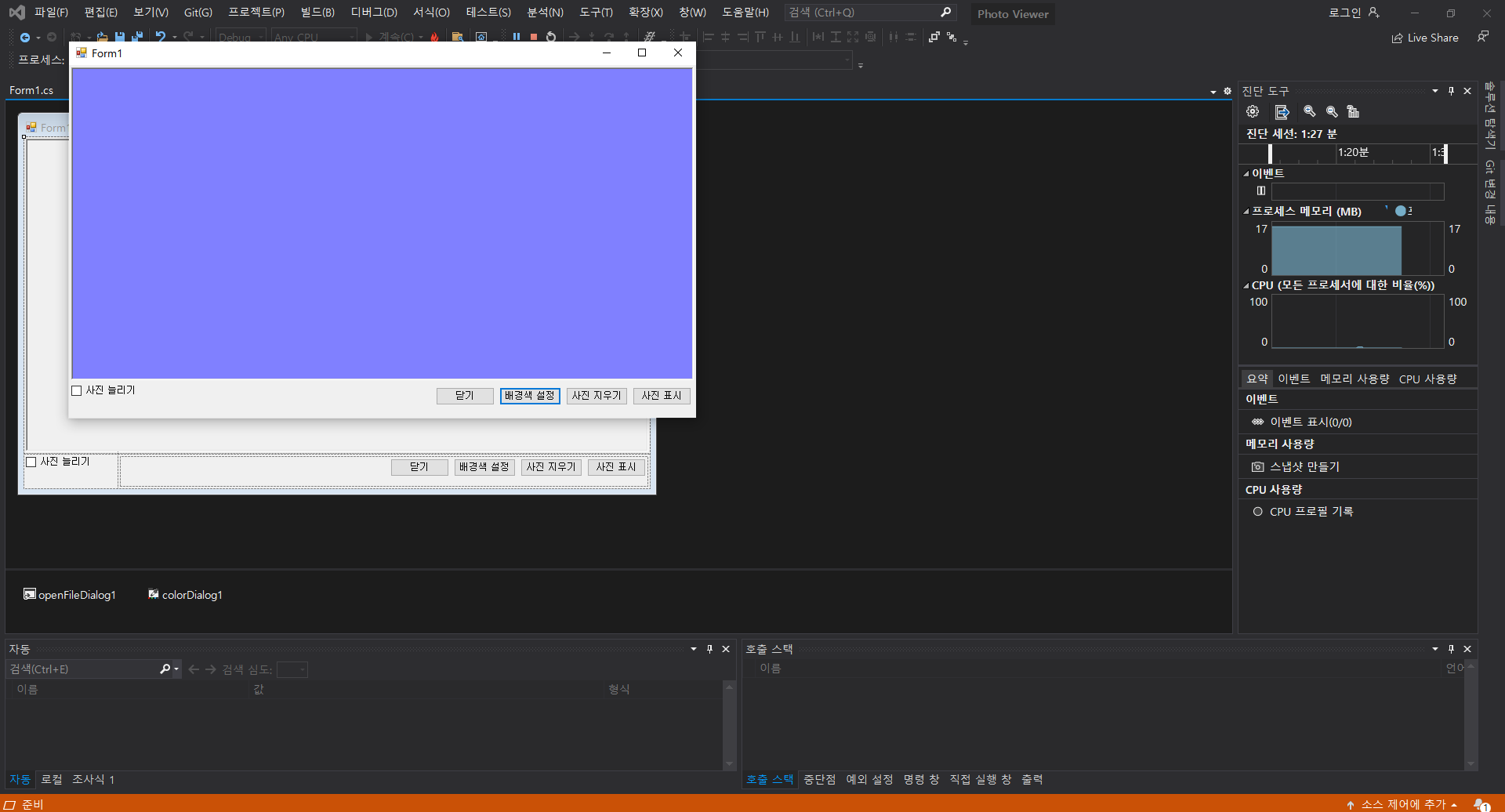
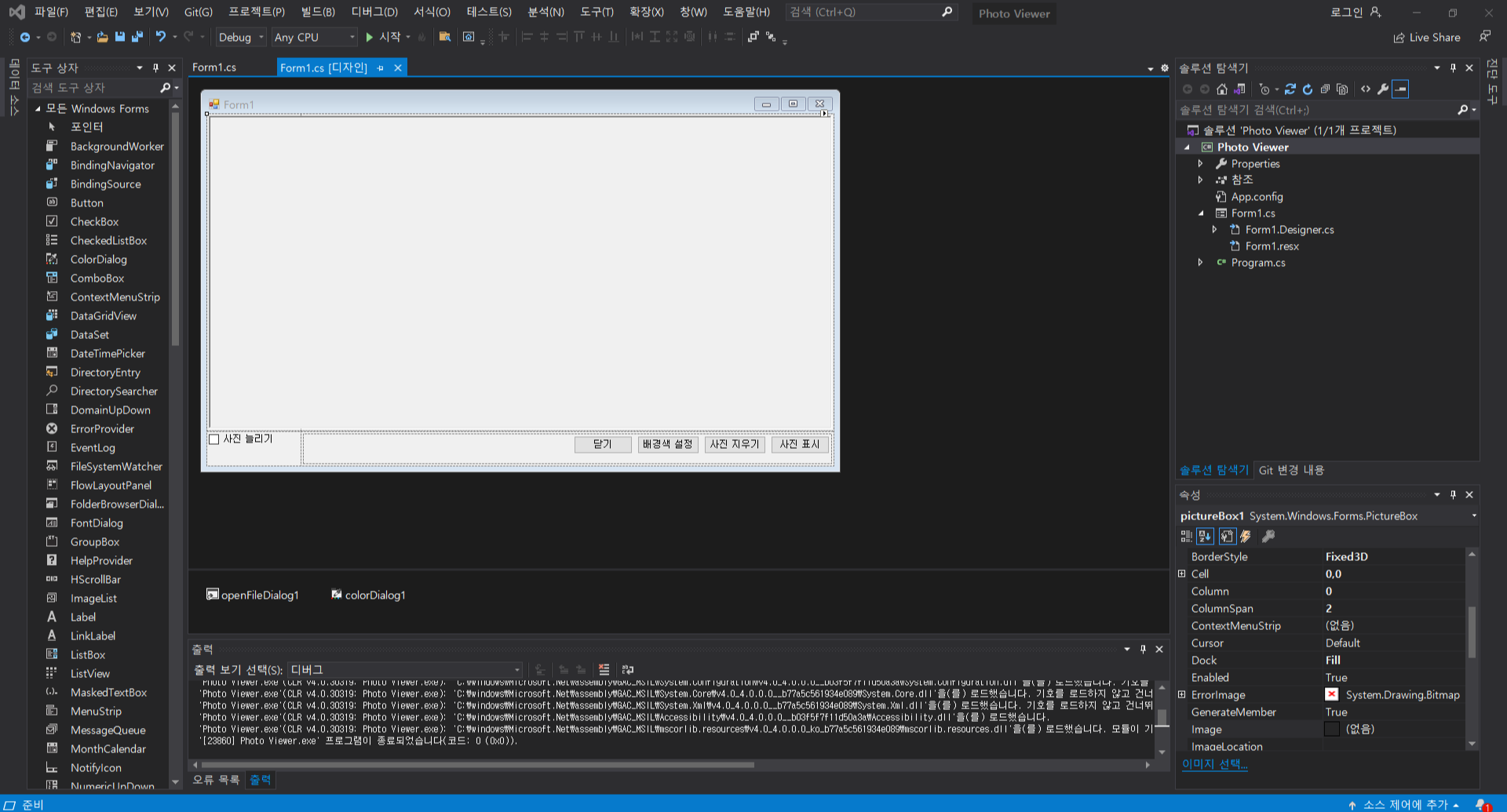
그리고 디버깅을 하면(F5 or Ctrl+F5 or 메뉴-디버그-디버그 시작 or 메뉴-디버그-디버그 하지 않고 시작) 다음과 같이 Form1 화면이 열린다.

각 컨트롤을 테스트하기 위해 컨트롤 버튼들을 눌러본다.
1) 배경색 설정 버튼 -> 색상 대화 상자 open됨 -> 색상 대화 상자에서 원하는 색 선택 -> 배경색 설정됨


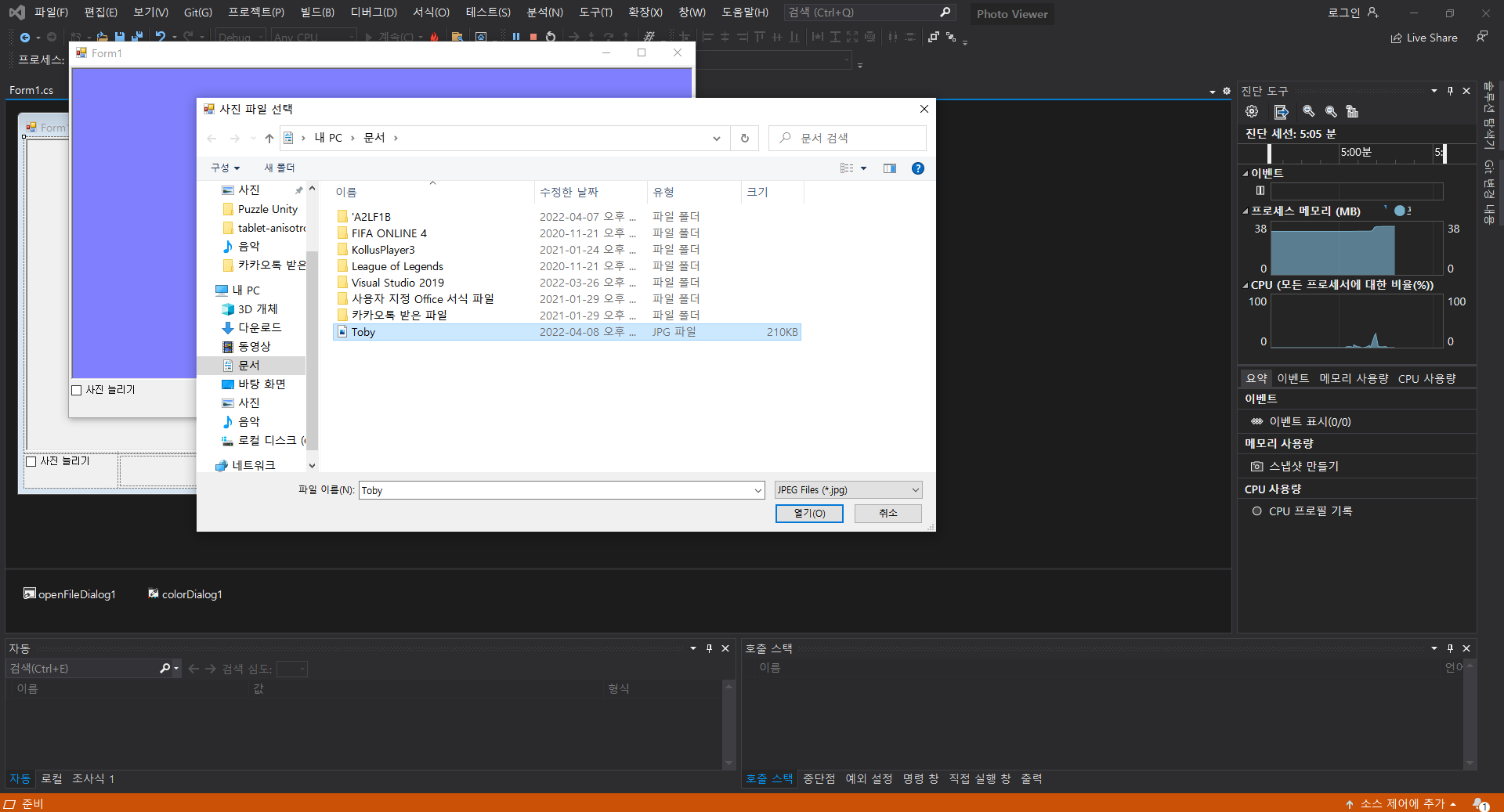
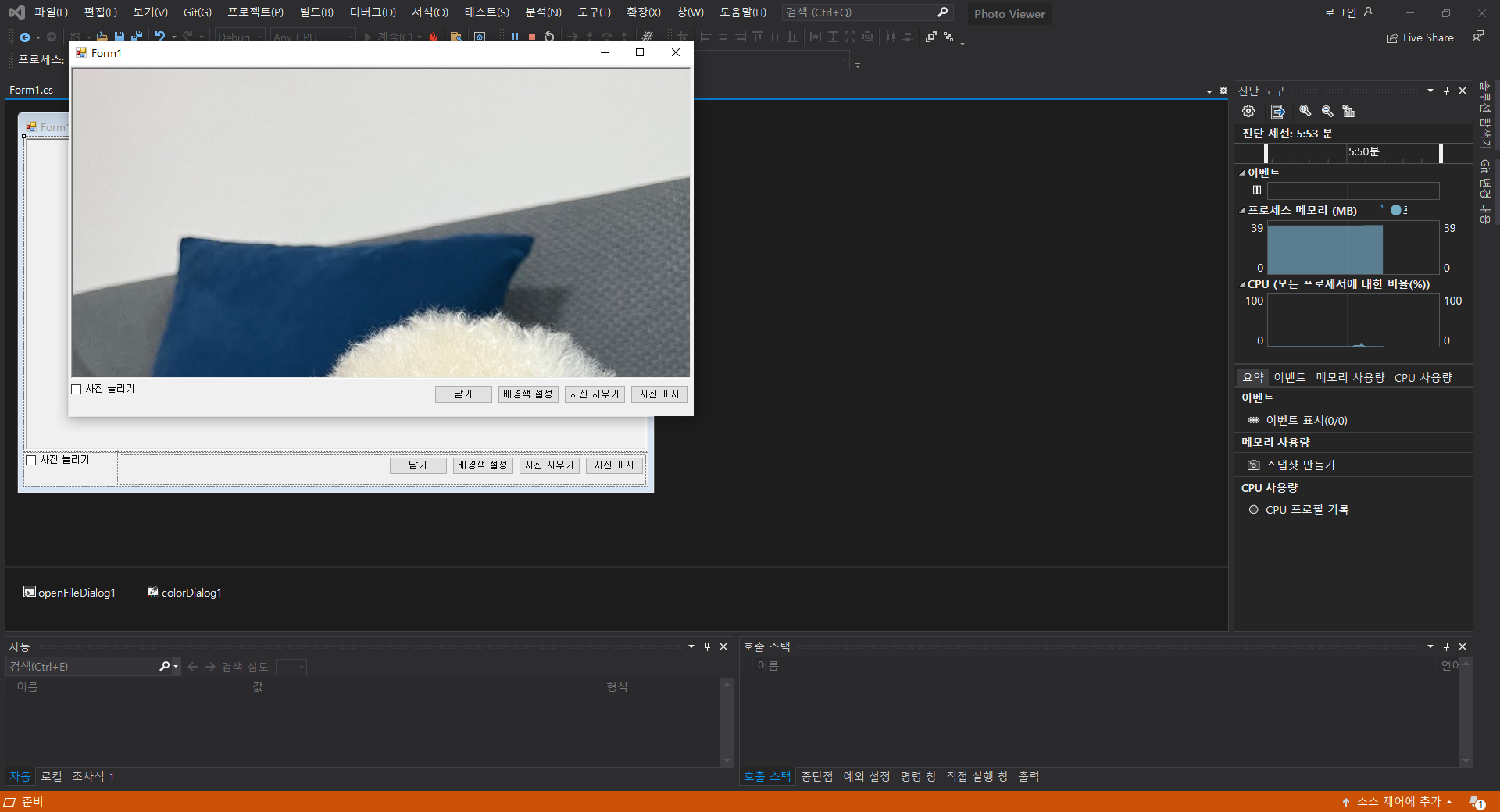
2) 사진 표시 버튼 -> 원하는 사진 선택 -> 화면에 사진 띄워짐 -> 늘이기 선택 -> 창에 맞게 사진 늘어남



3) 사진 지우기 버튼 -> 사진 지워짐

4) 닫기 버튼 -> 프로그램 종료됨

'Computer Science > Etc.' 카테고리의 다른 글
| LaTex에서 로마자 쓰기 (2) | 2022.05.09 |
|---|---|
| LaTex에서 수식 입력하기 (1) | 2022.05.09 |
| Microsoft Visual Studio 2019로 Windows Forms 만들기(4) 사진 뷰어 만들기-3 (0) | 2022.04.07 |
| Microsoft Visual Studio 2019로 Windows Forms 만들기(3) 사진 뷰어 만들기-2 (2) | 2022.04.06 |
| Microsoft Visual Studio 2019로 Windows Forms 만들기(3) 사진 뷰어 만들기-1 (3) | 2022.04.05 |





댓글