2022.04.05 - [Computer Science] - Microsoft Visual Studio 2019로 Windows Forms 만들기(3) 사진 뷰어 만들기-1
Microsoft Visual Studio 2019로 Windows Forms 만들기(3) 사진 뷰어 만들기-1
이번에는 폼에서 사진을 띄우는 뷰어를 만들어보려고 한다. 이전과 동일하게 프로젝트를 생성한다. (프로젝트 생성은 아래 링크 참고) 2022.04.01 - [Computer Science] - Microsoft Visual Studio 2019로 C# Wind..
hzyiunn.tistory.com
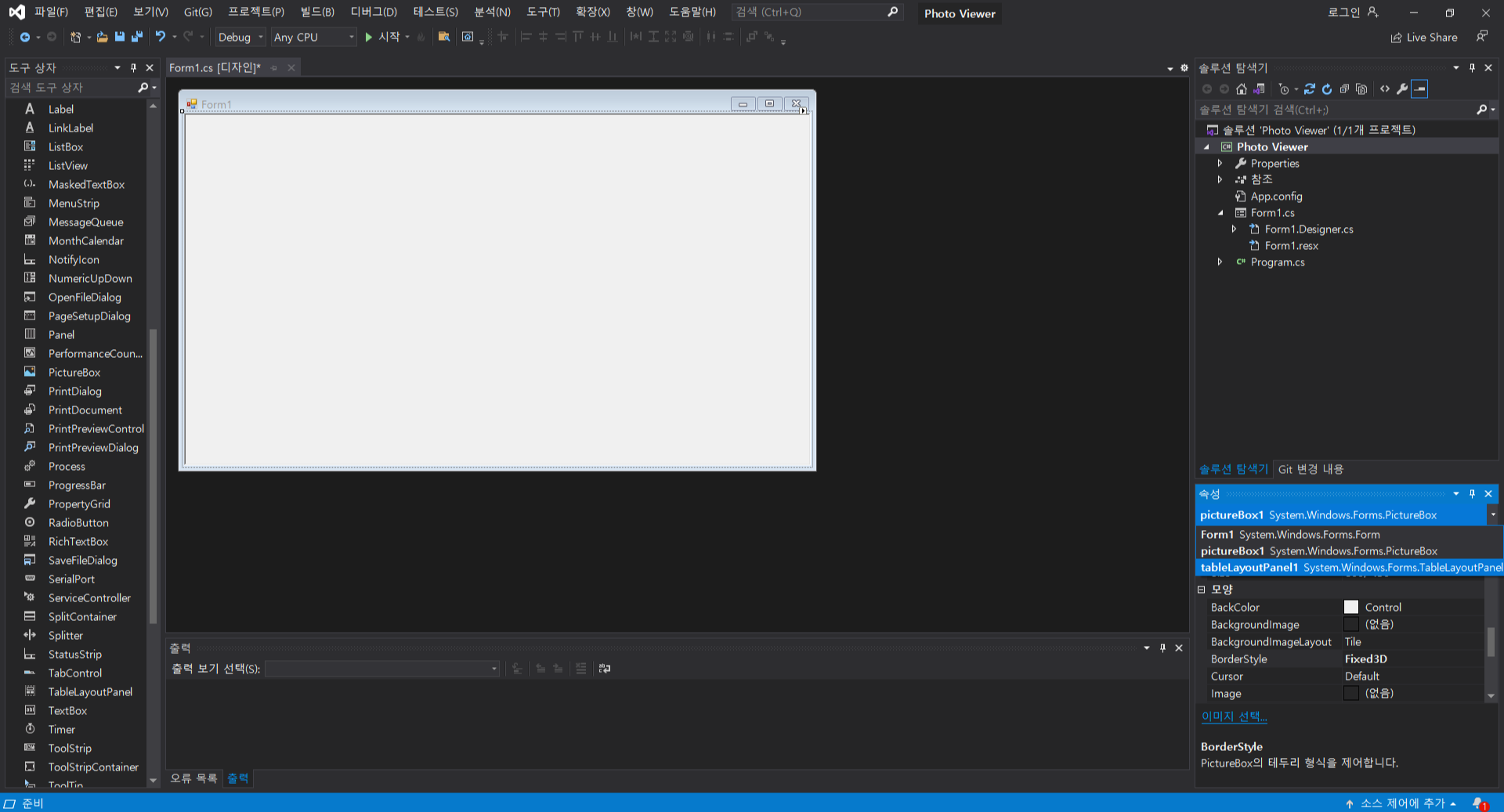
만들어진 폼에 picture box를 추가하기 위해 도구 상자에서 PictureBox를 더블 클릭한다.

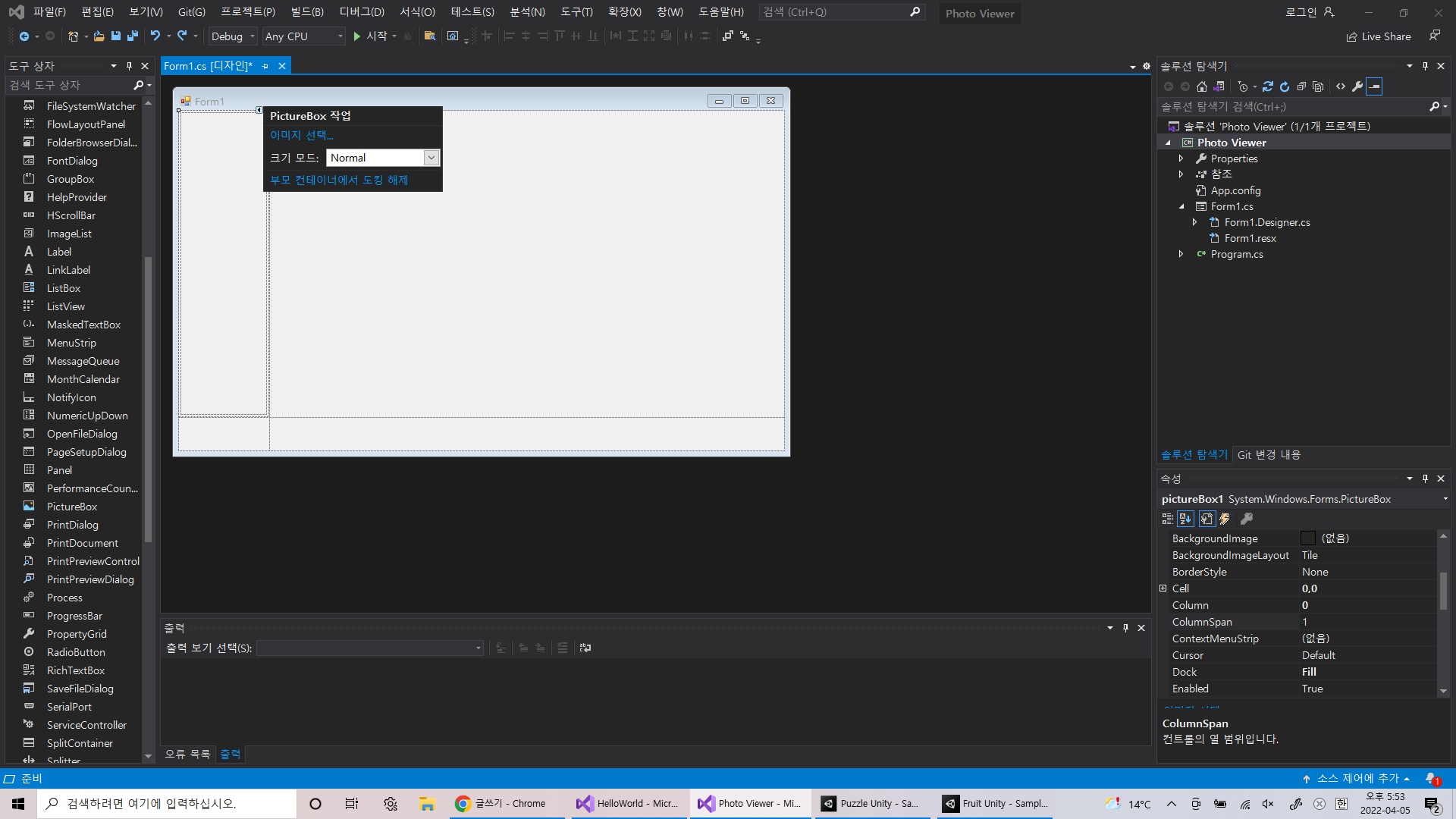
폼에 있는 PictureBox를 클릭해 오른쪽 상단에 검정색 삼각형 컨트롤을 누른다. 누르면 작업 창이 뜨는데,
여기서 컨트롤 가장 하단에 파란 글씨로 쓰인 부모 컨테이너에서 도킹(영어로 Dock in Parent Container)을 누른다.
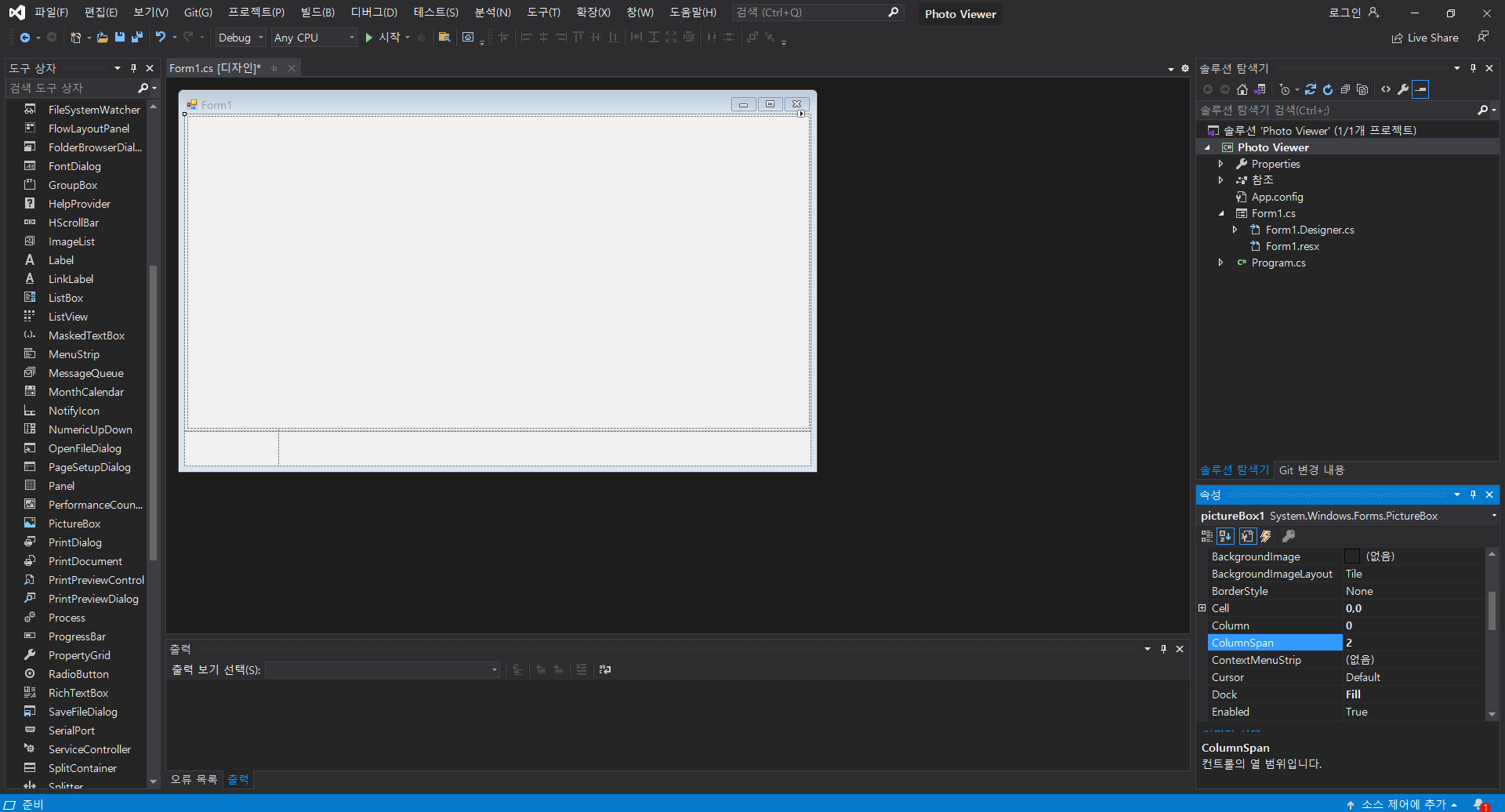
Dock이 Fill로 되어 있는지 확인한 후, 레이아웃-ColumSpan을 2로 변경한다.


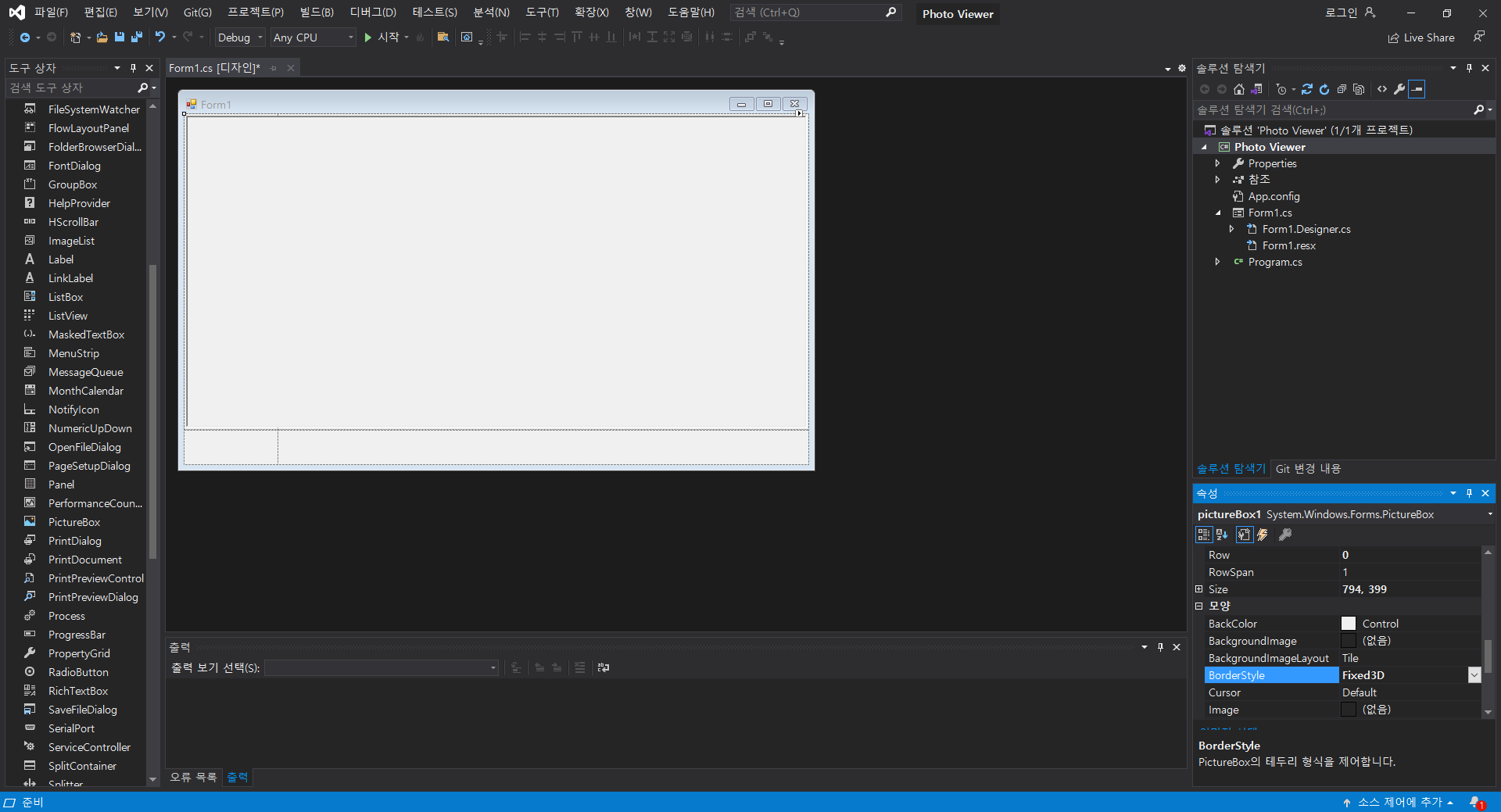
속성에서 모양-BorderStyle을 None에서 Fixed3D로 변경한다.

그리고 Windows Forms 디자이너에서 TableLayoutPanel을 선택한다.
(오른쪽 하단에 속성 탭에서 속성 글자 바로 아래에 있는 삼각형 컨트롤을 누르면 된다.)

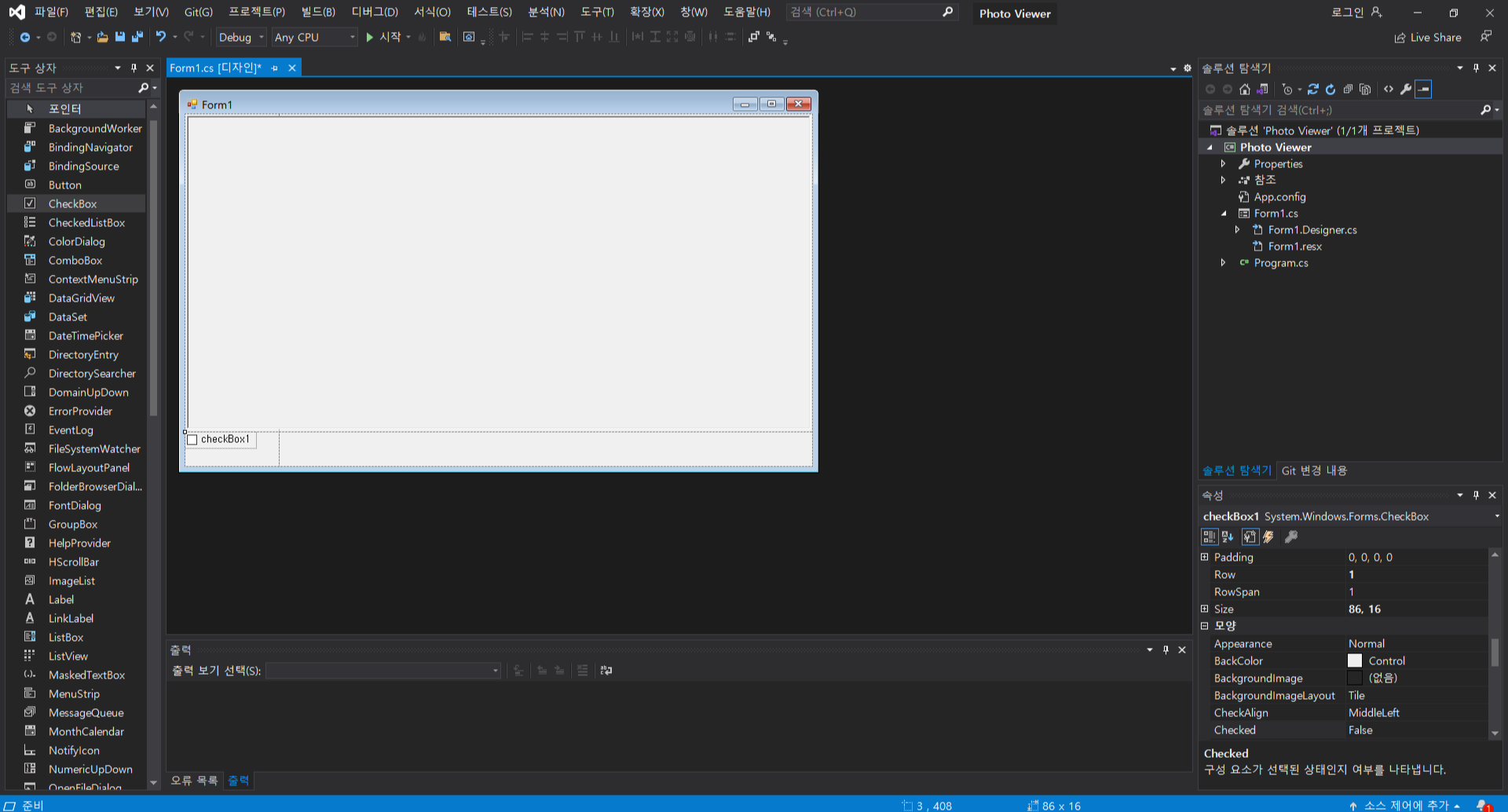
왼쪽에 있는 도구상자에서 CheckBox를 찾아 더블클릭하여 TableLayoutPanel에 추가한다.

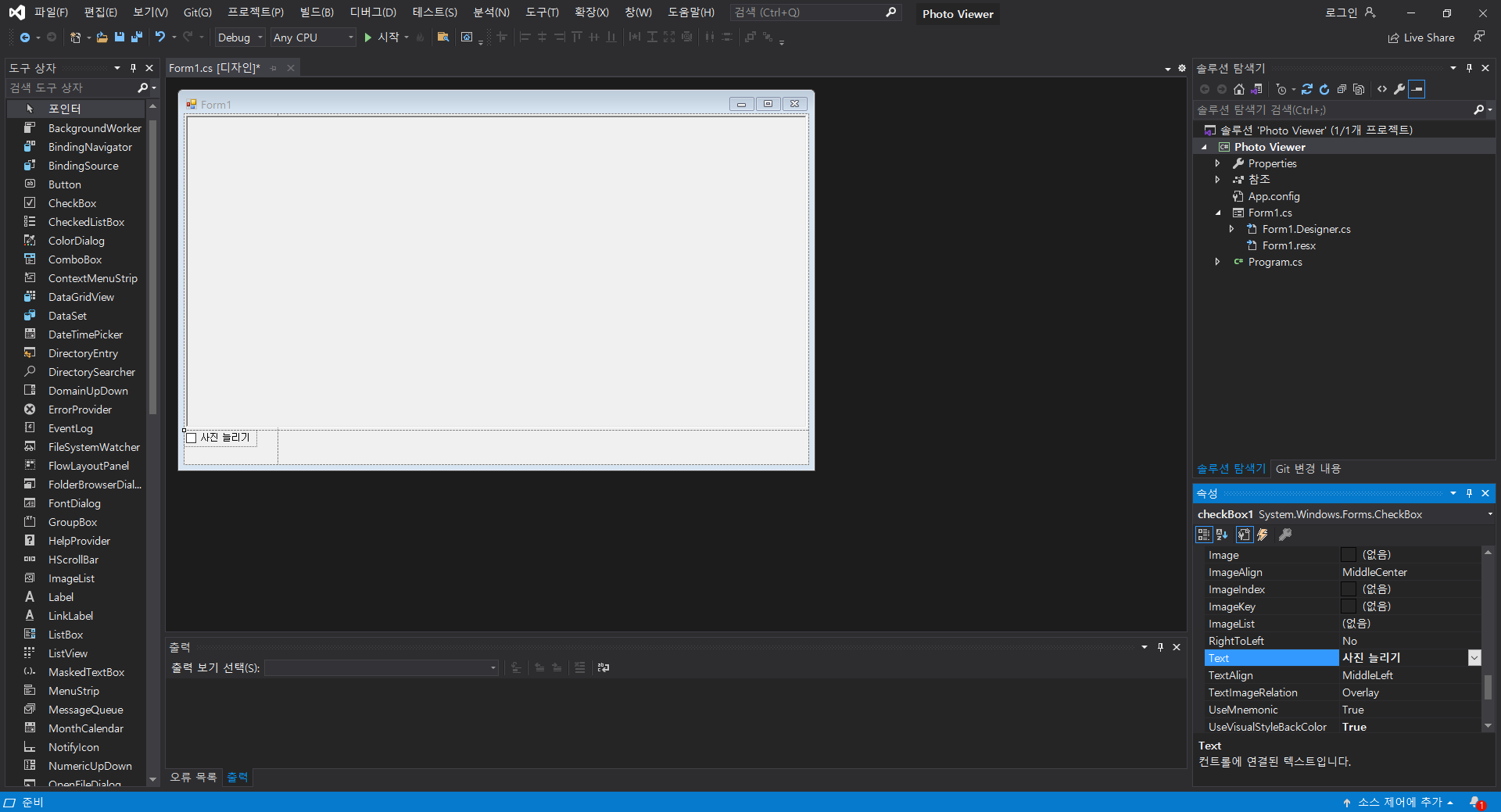
CheckBox의 속성(오른쪽 하단) 중 Text를 원하는 이름으로 변경한다(추후에 사진을 늘리는 데 사용할 것이라 여기서는 사진 늘리기로 이름을 변경함).

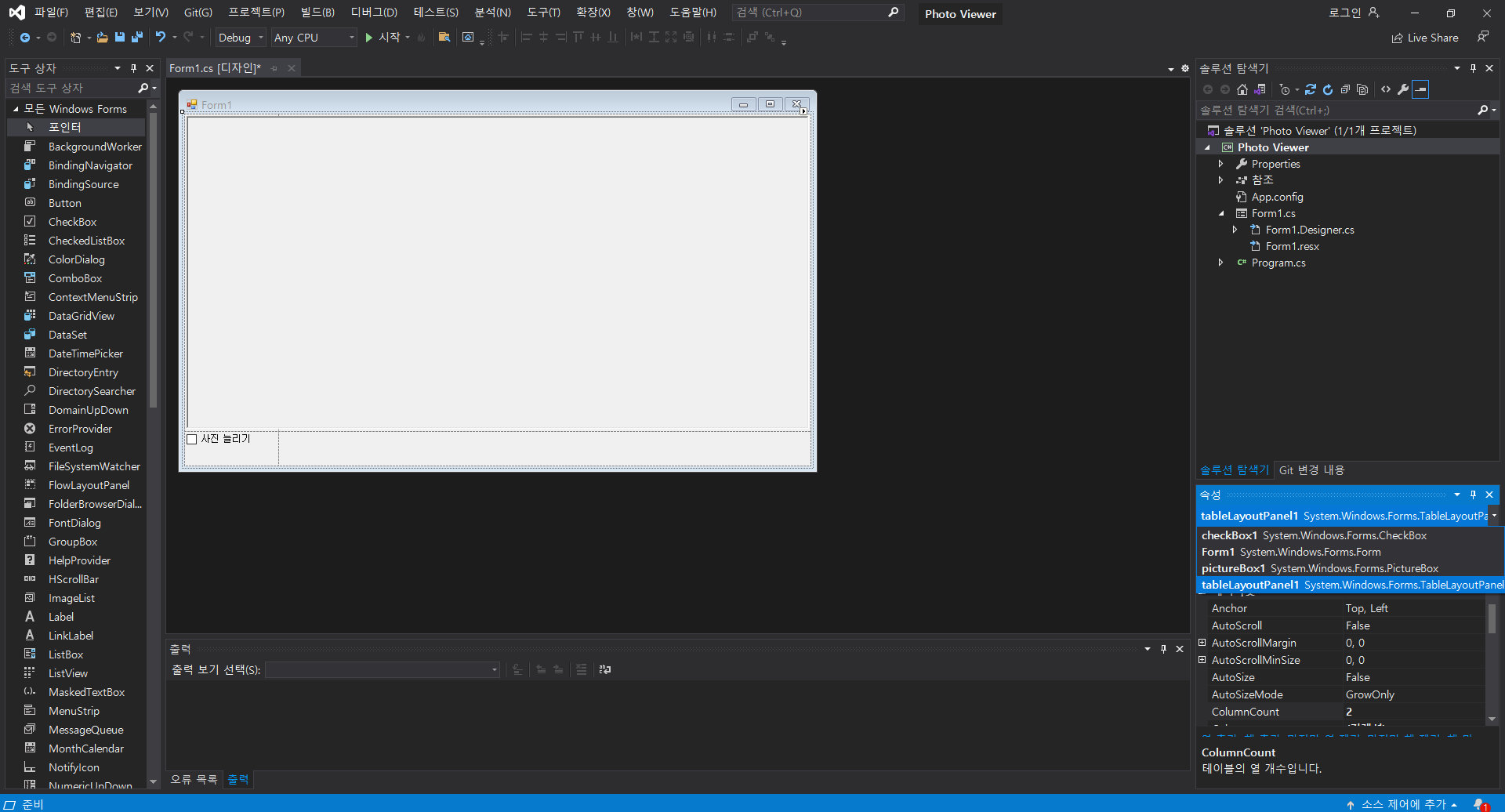
그리고 Windows Forms 디자이너에서 TableLayoutPanel을 선택한다.

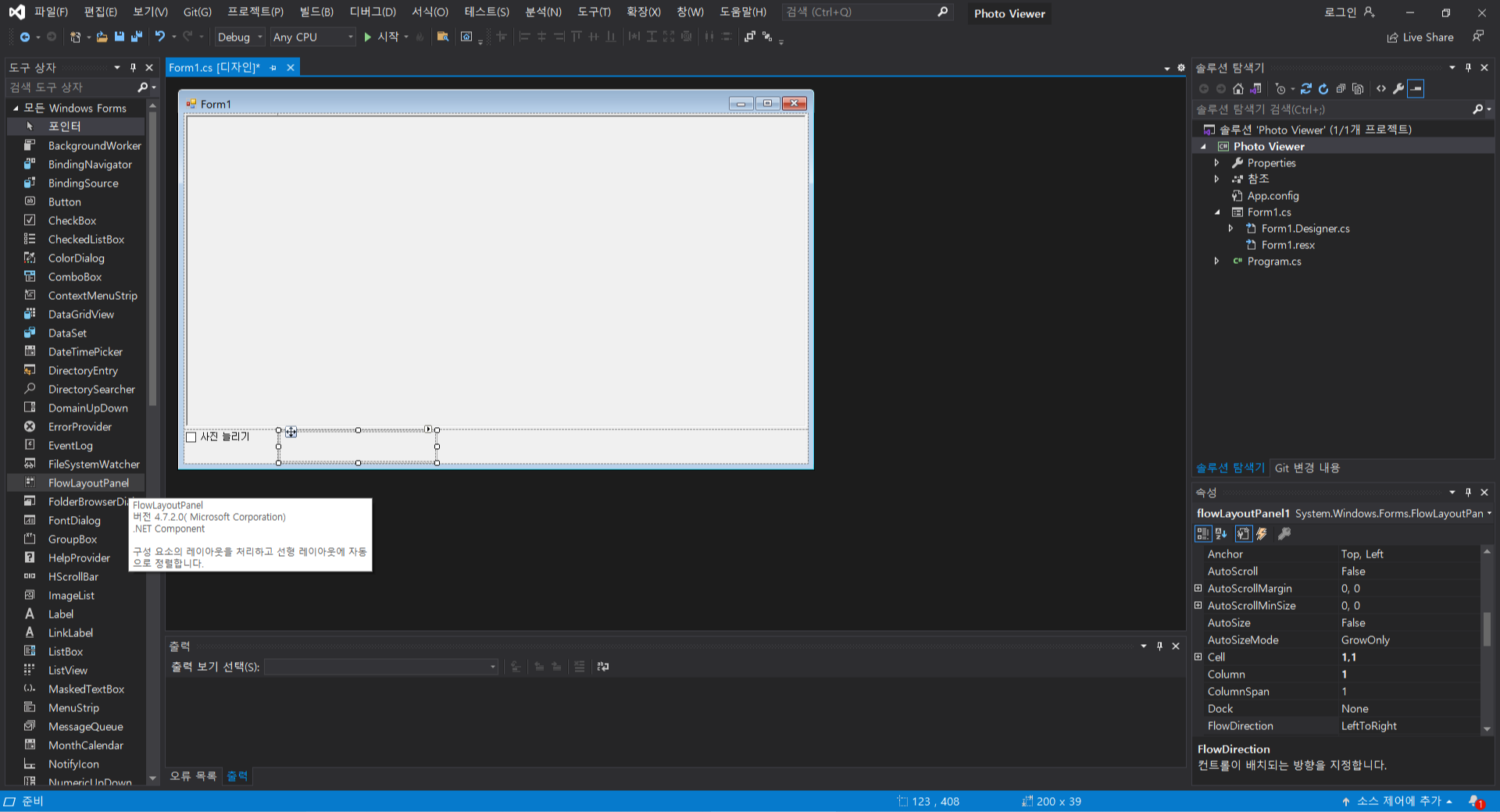
그리고 도구 상자에서 FlowLayoutPanel을 더블클릭해서 컨트롤을 추가한다.

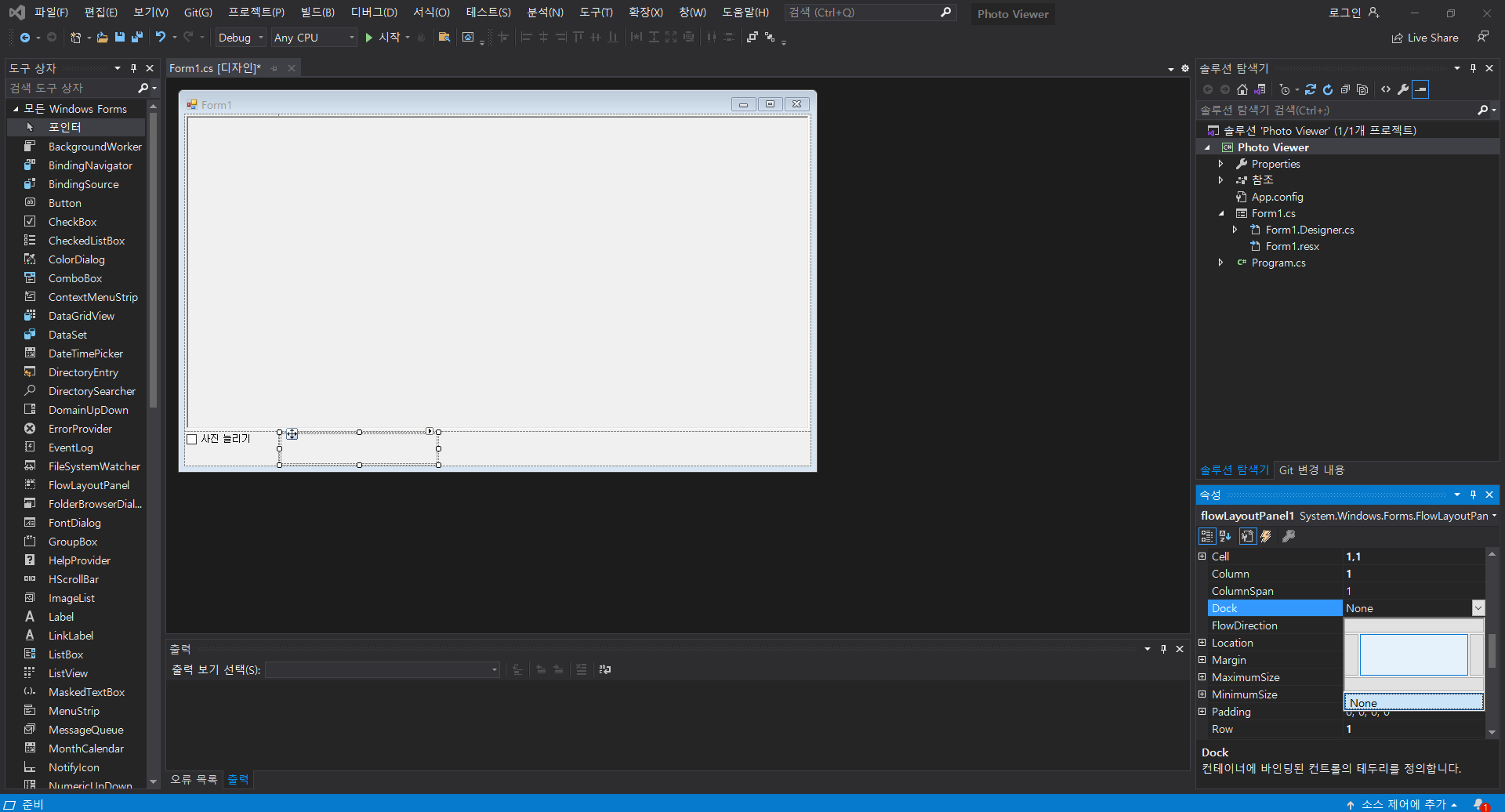
오른쪽 하단의 속성에서 Dock을 Fill로 변경한다.

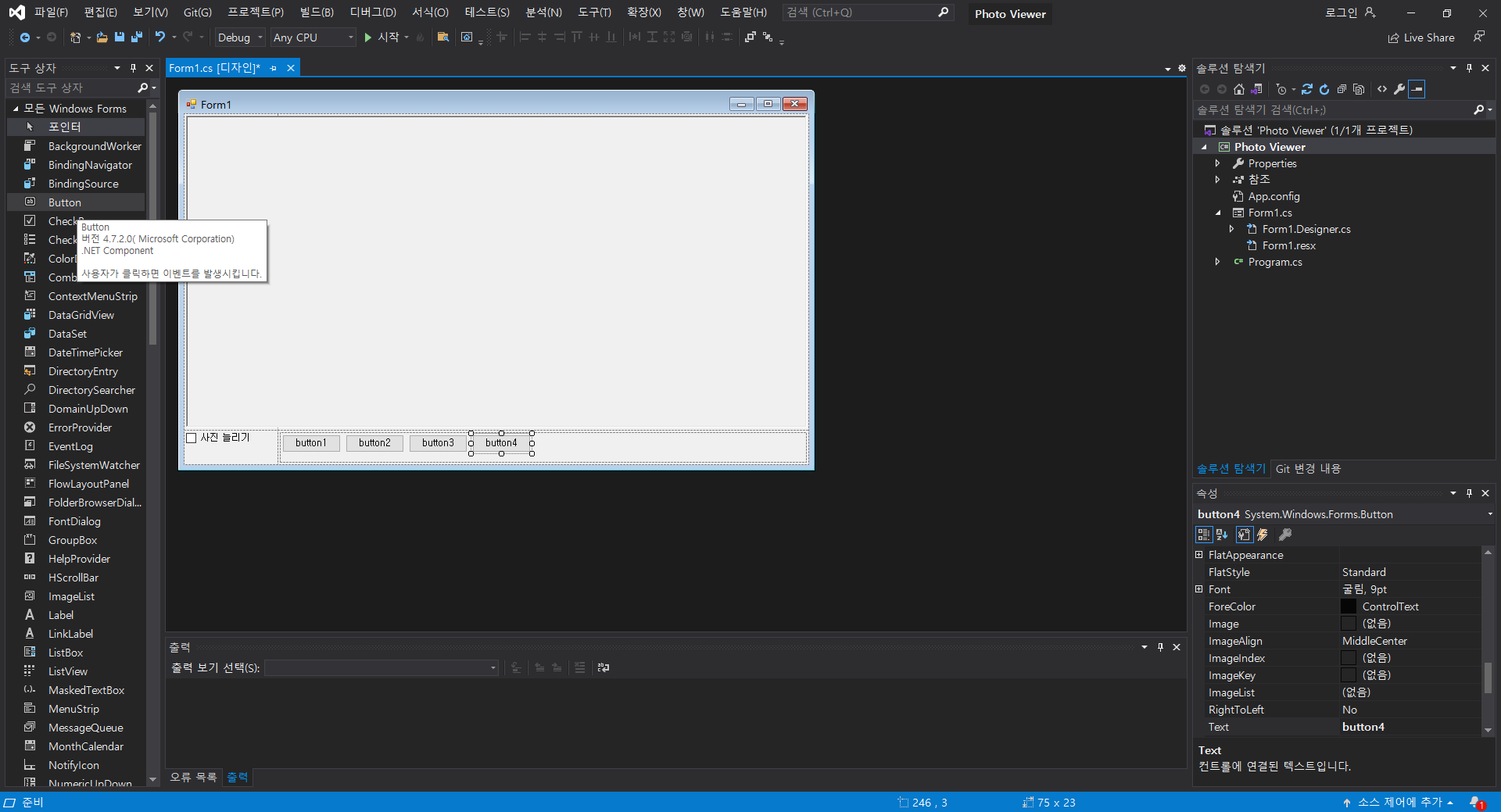
FlowLayoutPanel이 Windows Forms 디자이너에서 선택된 상태에서 왼쪽 도구상자에서 Button을 더블 클릭하여 4개의 버튼을 추가한다.

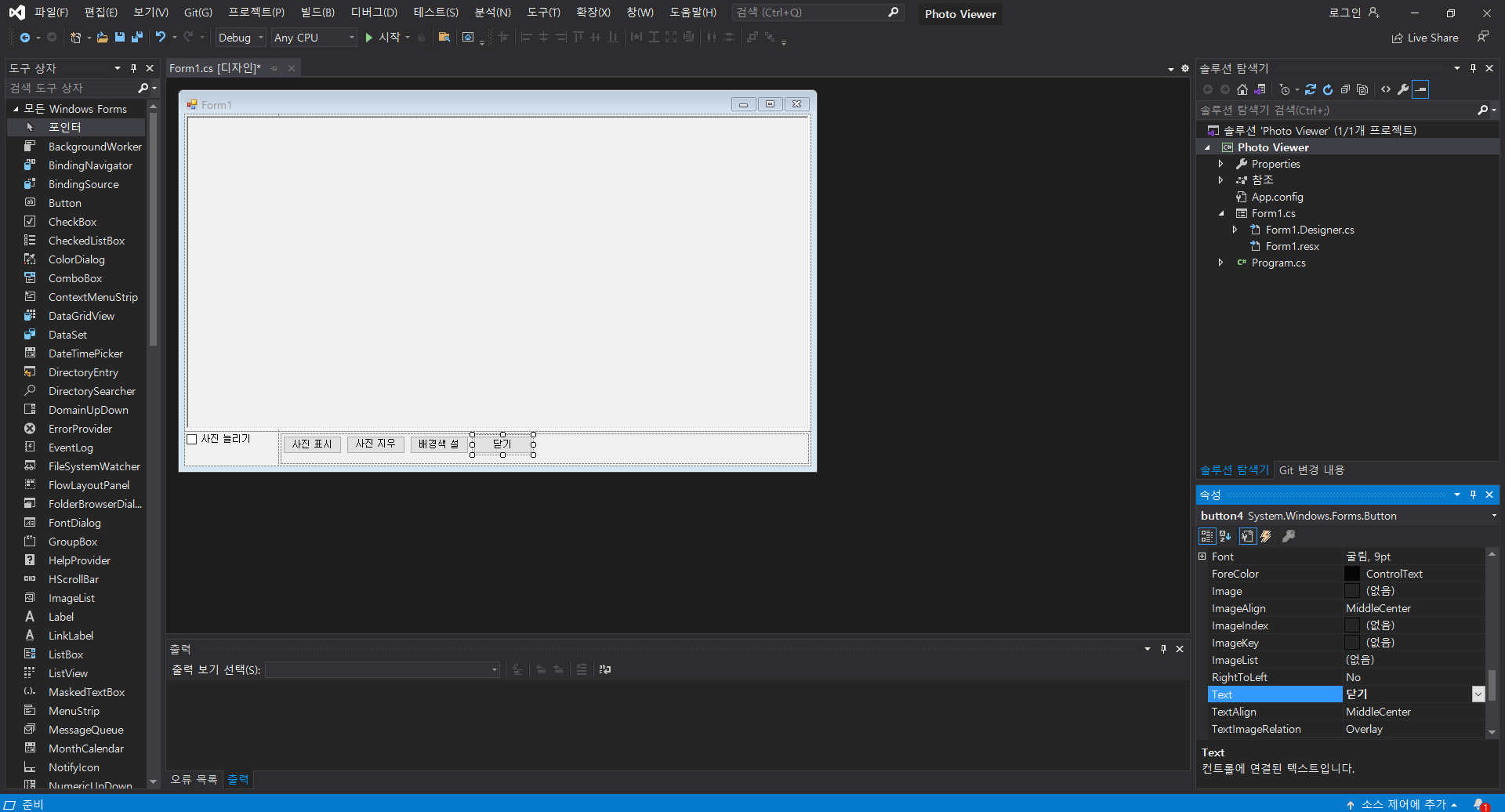
그리고 추가한 Button들의 Text속성(오른쪽 하단)을 변경(사진 표시, 사진 지우기, 배경색 설정, 닫기)한다.

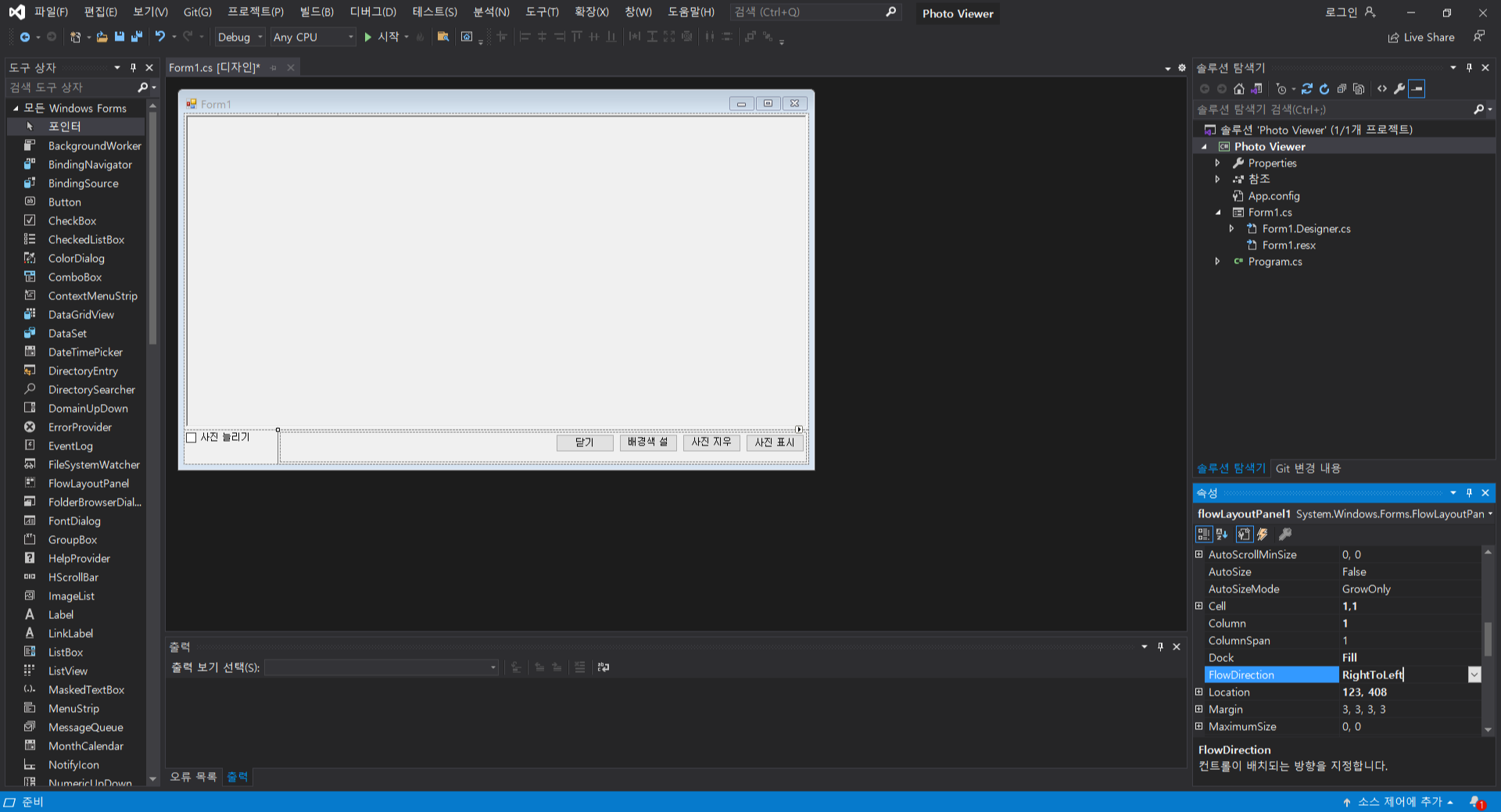
FlowLayoutPanel을 선택하고 FlowDirection을 RightToLeft로 변경하여 Button들을 정렬한다.

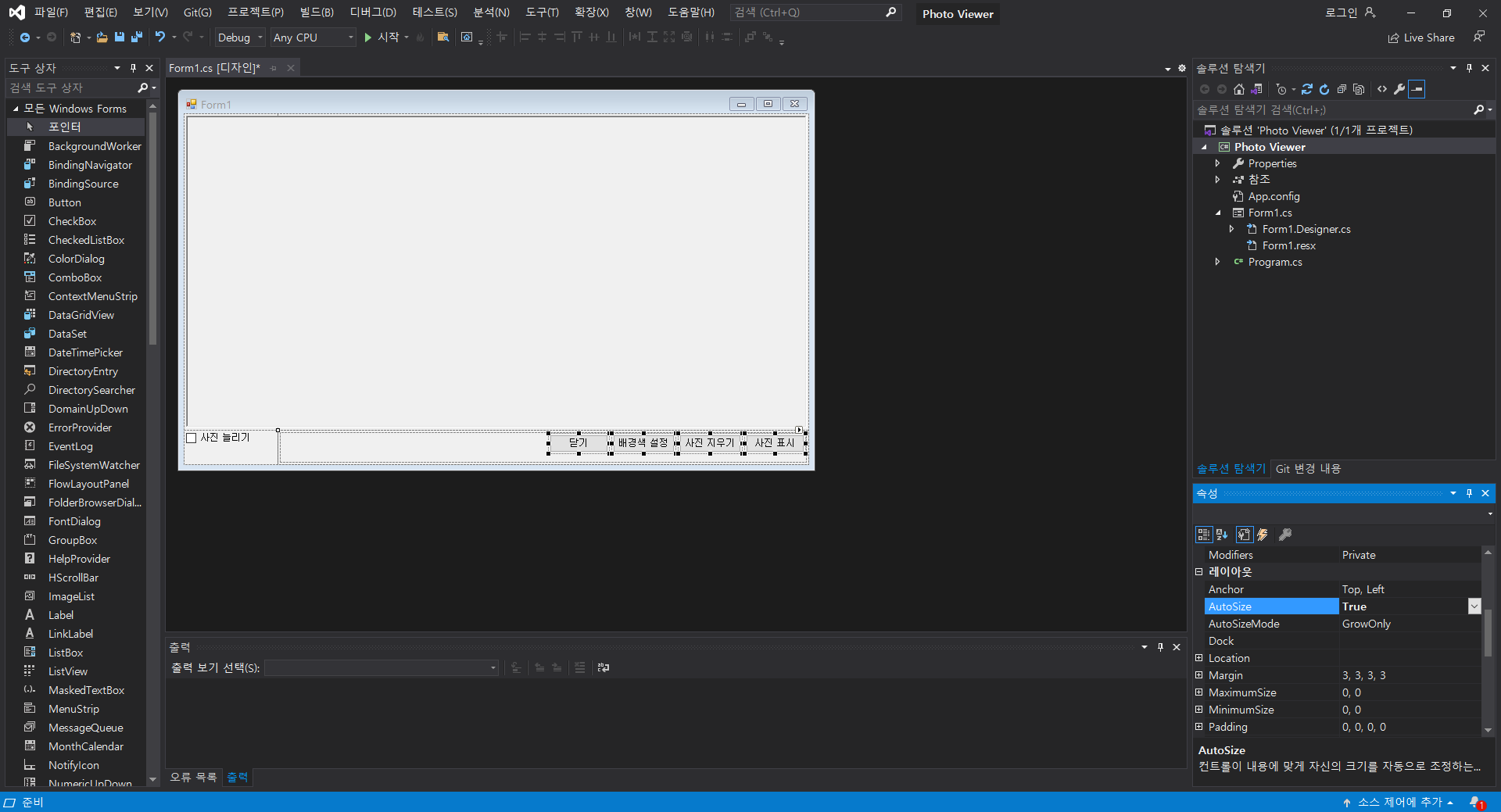
Ctrl을 누른채 Button들을 모두 클릭하고, 오른쪽 하단 속성 창에서 AutoSize속성을 True로 변경한다. 그러면 각 Button들이 글자 수에 맞게 크기가 자동적으로 조정된다.

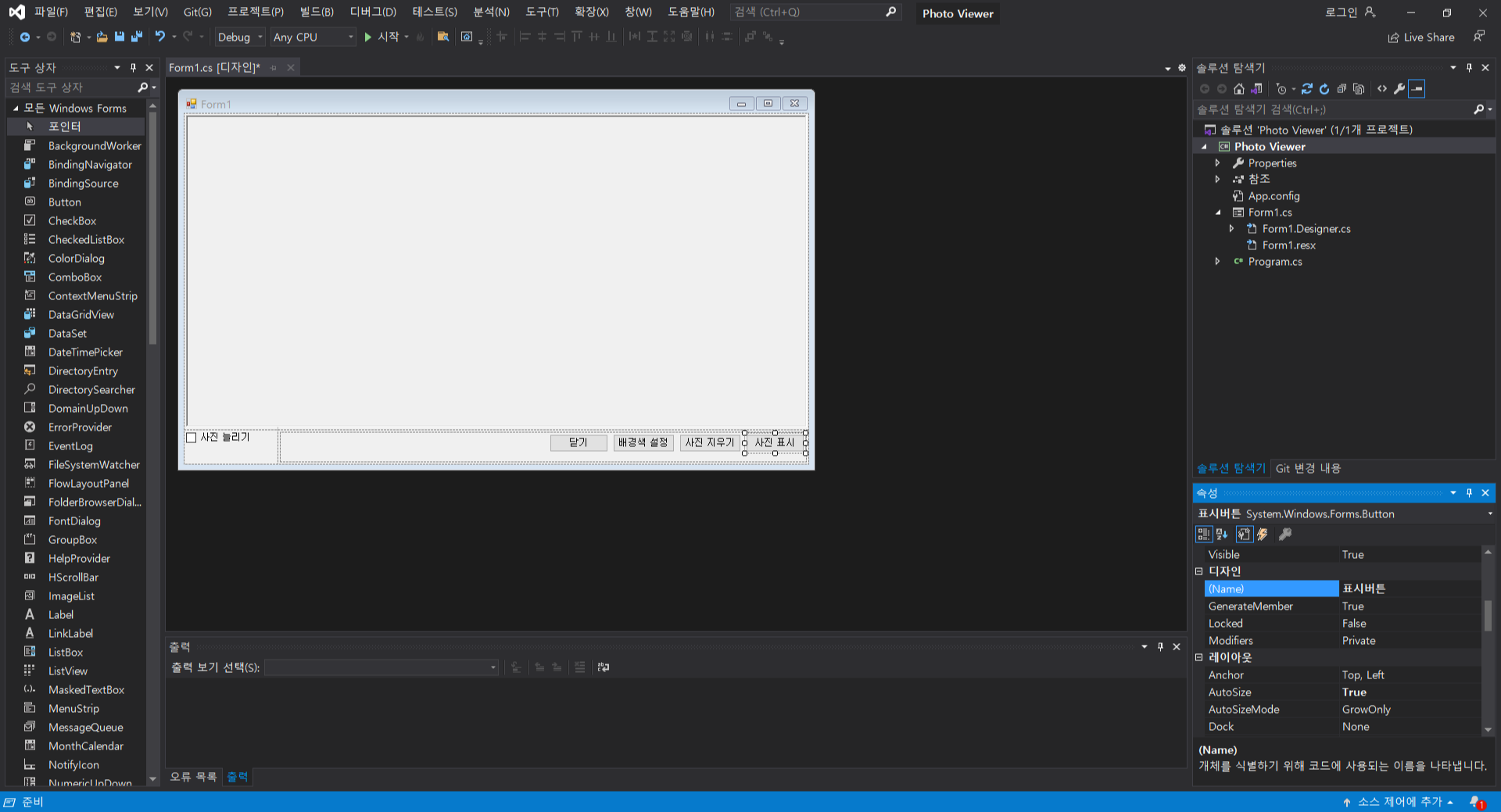
그리고 각 버튼의 Name 속성을 구분될 수 있도록 변경한다(여기서는 닫기버튼, 배경색버튼, 지우기버튼, 표시버튼으로 수정한다).






댓글